# 盒模型
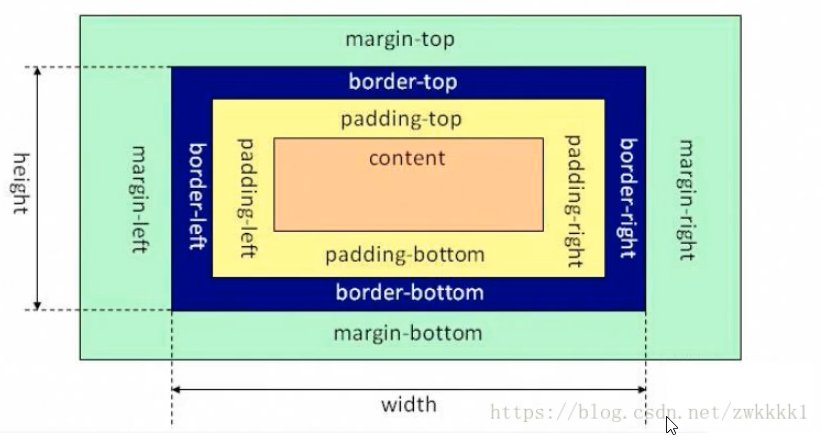
# 1. 标准和模型

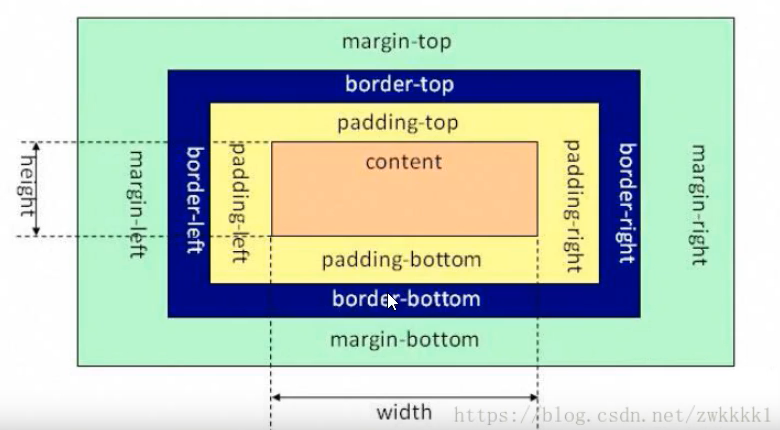
# 2. IE盒模型

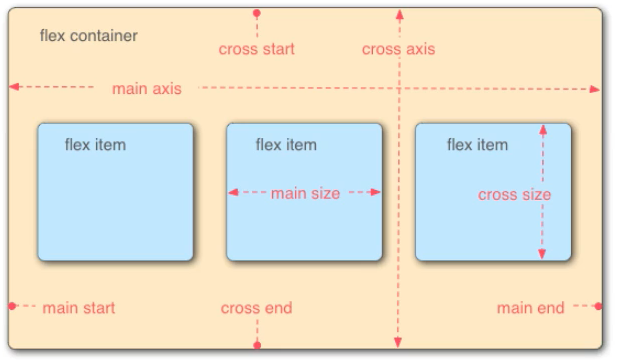
# 3. FLEX盒模型

# 4. box-sizing
有时候改变 box-sizing 属性,减少不必要的计算。box-sizing 是影响宽高范围的属性。
box-sizing: content-box | border-box | inherit;
content-box 是标准盒模型,也是默认属性:
宽和高:content 的部分,不包含 padding, border, margin
属性值为 border-box 时:
width = 2 * border + 2 * padding + content
height = 2 * border + 2 * padding + content